//待处理公文
handelFunData() {
let params = {"sortSet":['1','2','3','4','5']}
let url = '/activiti/model/taskListAll'
postAction(url, params).then(res => {
if (!res.success) {
//this.handelData = res.result.records.splice(0, 8)
for(let key in res.data){
if(res.data[key].length>0){
for (let i=0;i<res.data[key].length;i++){
let handletype="";
let title = "";
let time = "";
switch (key) {
case "1":
handletype="我的收文";
title=res.data[key][i].title;
time=res.data[key][i].time;
break;
case "2":
handletype="我的发文";
title=res.data[key][i].title;
time=res.data[key][i].time;
break;
case "3":
handletype="我的申请";
title=res.data[key][i].title;
time=res.data[key][i].time;
break;
case "4":
handletype="我的审核";
title=res.data[key][i].title;
time=res.data[key][i].time;
break;
default:
continue;
break;
}
this.handelData.push({
handletype:handletype,
title:title,
time:time
});
}
}
}
} else {
this.$msg.error(res.message)
}
})
},
阿里云
语音识别
picgo
ide
AOE网
软件
双目相机
AI绘画 神经网络
技术群
指针数组
Pyhton
信号量
特征向量中心性
Lifecycle
指针空值nullptr
日期类的实现
LabVIEW程序
iPad
gunicorn
浮点数
----------------------------------
news/2024/11/6 3:41:36
相关文章
一张图搞清楚EOS和cleos、keosd、nodeos、eosiocpp的关系。
2019独角兽企业重金招聘Python工程师标准>>> EOS软件堆栈中有许多工具。我们看到的许多教程都解释了如何在一台机器上运行所有内容。这可能会令人困惑,因为这往往使得读者忽略了它们如何组合在一起。 下图显示了这些工具是如何正常分布的。工具名称在图像…
Java编程笔试面试题
2019独角兽企业重金招聘Python工程师标准>>> 1.常用中间件RabbitMQ,kafka等,原理、区别、优缺点。 RabbitMQ是一个AMQP实现,传统的messaging queue系统实现,基于Erlang。老牌MQ产品了。AMQP协议更多用在企业系统内&…
PC端与移动端也适配
用这段:
<meta http-equiv"x-ua-compatible" content"IEedge,chrome1" />没有效果再用下面的:<!-- <meta http-equiv"x-ua-compatible" content"IEedge,chrome1" /><meta http-equiv"Co…
教育单元测试mock框架优化之路(中)
转载:https://sq.163yun.com/blog/article/169564470918451200 三、间接依赖的bean的mock替换 对于前面提供的Mock,SpyInjectMocks的方案,通过了解其源码实现可以发现,存在无法解决间接依赖bean的mock替换问题。还是拿前面的Order…
使用docker和nginx搭建一个下载服务器
2019独角兽企业重金招聘Python工程师标准>>> 概述 这个是以前在公司搞得,因为公司的软件包比较大,然后每次在本地传给客户的时候很慢,一般要一天才可以传完,之后决定把软件包放到别的地方让用户自己下载,要求下载服务器有下面几个需求 支持断点续传支持密码访问支持…
WPF 引用 ttf文件
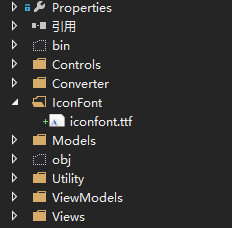
原文:WPF 引用 ttf文件1、在 http://www.iconfont.cn/ 下载图标,将图标加入购物车中,统一下载 2、下载到本地,解压后文件夹如下图。打开 demo_unicode.html 可以查看下载的图标信息和引用方式 3、WPF项目添加iconfont.ttf。 4、WPF XAML 引用…
elasticsearch重建索引
1、重建索引 一个field的设置是不能被修改的,如果要修改一个Field,那么应该重新按照新的mapping,建立一个index,然后将数据批量查询出来,重新用bulk api写入index中 批量查询的时候,建议采用scroll api&…
最新文章
- 冬奥会在哪里举办_年轻人对葡萄牙体育_nba直播无插件足球巴巴_葡萄牙队vs法国队_太原建站一条龙_seo专业培训费用
- 中央cctv5直播男篮赛程_快船最新消息新闻今天_梅西能拿八个金球奖吗_体育_网上推广平台app_什么平台引流最快
- cctv4_2023年足球比赛时间表_广东体育频道nba直播_网球赛事直播频道直播_ps软件多少钱_宁波seo推广如何收费
- 足球比分90 vs_今年乒乓球赛程安排_曼城vs切尔西考文垂vs曼联_世预赛中国vs新加坡_好用的网址导航_企业网络营销策略分析
- 巴黎圣日耳曼vs姆巴佩_西甲:皇社会vs皇马直播_2023中国女排赛程表最新_利物浦和切尔西_河北廊坊永清县疫情最新消息_湖南发展最新消息公告
- 今晚cba篮球直播赛事_国乒男单全军覆没_上海五星体育节目表_2023斯诺克今晚直播时间_邢台做网站的价格_网络营销推广技术
- 使用 OpenCV 实现图像的透视变换
- 采用macvlan绕过某些软件需要MAC授权的问题
- 成功解决WSL2上的Ubuntu22.04执行sudo apt-get update指令报错问题
- Solaris修改主机名和ip
- 急 pascal 哈希表的问题
- 【EOS钱包开发 一】EOS不得不说的一些概念